Angular is a popular open-source web application framework that is used by millions of developers around the world. It is known for its performance, scalability, and flexibility.
One of the things that makes Angular so popular is its regular release cycle. New version of Angular are released every 6 months, which means that developers always have access to the latest features and bug fixes. In this blog post, we will take a look at the Angular version history. We will discuss the major features of each version and how they have evolved over time.
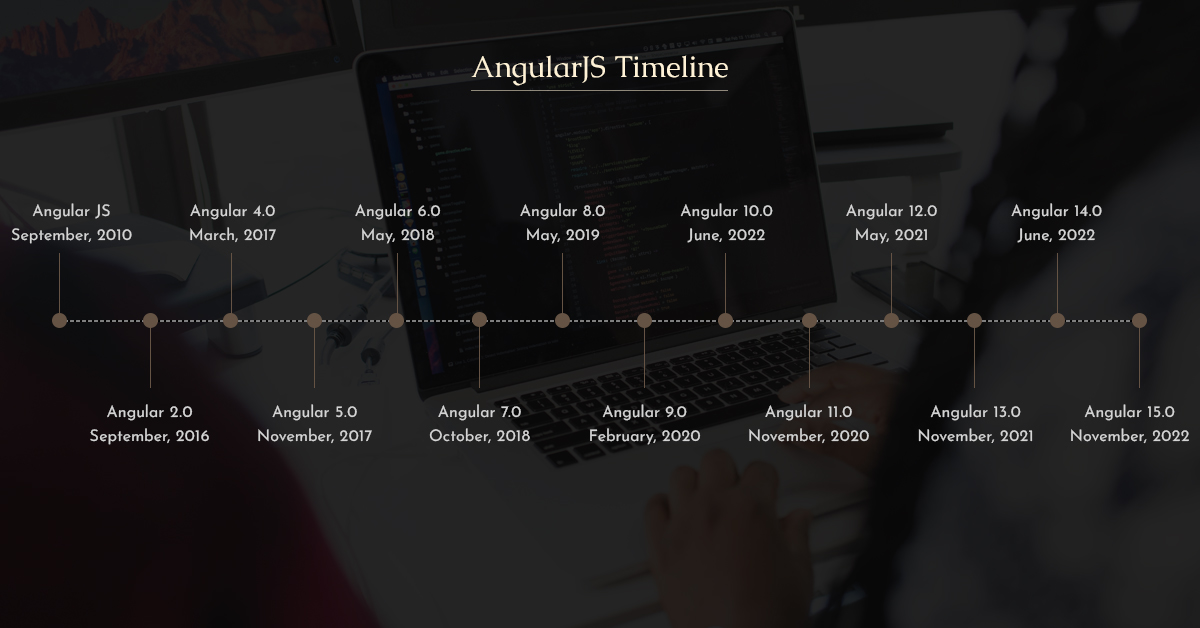
Angular Versions List And It’s Released Date

Angular 1 or AngularJs
Angular 1, also known as AngularJS Version, was the first version of the Angular framework released by Google in 2010. It quickly gained popularity among developers for its ability to build dynamic and responsive web applications.
One of the key features of Angular1 was its two-way data binding, which allowed changes made in either the model or the view to automatically update each other. This greatly simplified development and reduced code complexity.
Angular 2
Angular 2 marked a significant milestone in the evolution of AngularJS. Released in September 2016, it introduced several key architectural changes and improvements over its predecessor.
One of the most notable changes was the shift from AngularJS’s two-way data binding to a unidirectional flow using reactive programming and observables. This change allowed for better performance and more efficient handling of data updates. Angular2 also introduced a number of new features, such as TypeScript, Ahead-of-Time (AOT) compilation, and the Angular CLI.

You might want to read
Basics of Java Microservices: Frameworks, Examples & Use Cases
Angular 4
Angular 4, released in March 2017, introduced several significant improvements and new features compared to its predecessor. One of the key focuses of Angular 4 was reducing the application bundle size by enabling a more efficient compilation process.
Angular 4 brought significant performance improvements through AOT compilation and introduced new features that enhanced development productivity. It laid the foundation for subsequent versions while addressing key pain points from previous releases.
Angular 5
Angular 5 was released on November 1, 2017, and brought several exciting features and improvements to the framework. One of the most notable additions in this angular version was the introduction of the HttpClient module, which replaced the older Http module for handling HTTP requests. The new HttpClient provided a more powerful and streamlined API for making requests and handling responses.
Angular 5 continued to strengthen its position as a robust JavaScript framework by addressing key developer needs such as efficient HTTP communication and modern web app capabilities.
Angular 6
Angular 6, released in May 2018, brought several enhancements and new features to the framework. One of the most notable improvements was the introduction of Angular Elements, which made it easier to embed Angular components into non-Angular applications.
Another major update was the integration of Angular CLI v6, which provided a more streamlined development experience. With Angular CLI v6, developers gained access to features like automatic updates for dependencies and improved build performance.
Angular 6 also focused on reducing bundle sizes through various optimizations such as tree shaking and code splitting. This resulted in faster load times for applications.
Angular 7
Angular 7 was released on October 18, 2018, and brought several exciting updates and features to the framework. One of the key highlights of Angular 7 was the introduction of Angular CLI prompts, which provided developers with a more interactive and guided experience when creating new projects or adding features to existing ones.
Angular 7 also introduced improvements in performance through the implementation of virtual scrolling capabilities in CDK (Component Dev Kit). This enabled smooth scrolling even with large lists or tables. Additionally, there were enhancements made to the Angular Router that allowed for better lazy loading of modules.
Angular 7 was a significant release that brought valuable updates and optimizations to the framework, enhancing developer productivity and improving user experiences.
Angular 8
Angular 8 was released in May 2019, and it brought several exciting features and improvements to the framework. One of the key highlights of Angular 8 is its improved performance and build times. With a new differential loading feature, Angular can now generate separate bundles for modern browsers that support ES2015+ and older browsers that require ES5. This results in faster load times for modern browsers while maintaining compatibility with older ones.
Another noteworthy addition in Angular 8 is the introduction of Ivy Renderer as an opt-in preview. Ivy is a completely rewritten rendering engine that offers better bundle size reduction, improved runtime performance, and enhanced debugging capabilities.
Angular 9
Angular 9 was released on February 6, 2020. This release focused on improving performance and making it easier for developers to migrate their applications from older version of Angular.
One of the key features introduced in Angular 9 is Ivy, a new rendering engine that offers faster compilation times and smaller bundle sizes. With Ivy, developers can expect improved performance and better debugging capabilities.
Angular 10
Angular 10 was released in June 2020. This release brought several new features and improvements that further enhance the development experience for Angular developers.
One of the key highlights of Angular 10 is improved performance and smaller bundle sizes. With optimized build processes and better tree-shaking capabilities, applications built with Angular 10 are faster and more efficient than ever before.
In addition to performance enhancements, Angular 10 also introduced stricter types checking. This means that developers can catch potential bugs at compile-time rather than runtime, leading to more robust code.
Angular 10 continues to solidify its position as one of the leading frameworks for web application development. Its focus on performance optimizations and developer productivity make it a compelling choice for building modern web applications.
Angular 11
Angular 11 was released on November 11, 2020, and it brought several important updates and improvements to the Angular framework. One of the key features introduced in Angular 11 is stricter type checking. This helps developers catch more errors at compile-time, leading to more reliable code.
Another notable addition in Angular 11 is performance improvements. The build process has been optimized to reduce bundle sizes and improve application startup times. This means faster load times for users and a better overall user experience.
Angular CLI also received some enhancements in this angular version. It now provides improved support for web workers, making it easier to utilize multi-threading capabilities in your applications.
Additional details on each feature of Angular 11 are now available.
Angular 12
Angular 12 was released in May 2021. It was a major release of Angular that included a number of new features, such as Angular Ivy Incremental DOM and Angular Material 12.
One notable addition in Angular 12 is the introduction of strict mode by default. This feature enforces stricter type checking during compilation, resulting in more reliable code. It helps catch potential errors early in the development process and improves overall application stability.
Another enhancement worth mentioning is the updated support for modern browsers such as Safari 14 and Firefox ESR (Extended Support Release). This ensures better compatibility across different browser environments, allowing developers to reach a wider user base without worrying about compatibility issues.
Angular 12 continues to solidify its position as one of the leading frameworks for web development. Its commitment to performance optimization and developer-friendly features makes it an attractive choice for both experienced developers and those new to the framework alike.
Additional details on each feature of Angular 12 are now available.
Angular 13
Angular 13 was released on November 10, 2021. It is a major release of Angular that includes a number of new features and improvements.
Some of the key features of Angular 13 include:
- Angular Elements v3: This release includes a number of improvements to Angular Elements, such as support for multiple elements in a single component, and the ability to use Angular Elements in server-side rendered applications.
- Angular Material 13: This release of Angular Material includes a number of new components and features, such as a new theming system, and support for Angular Ivy.
- Ivy Incremental DOM: This feature allows Angular to only update the DOM elements that have changed, which can lead to significant performance improvements.
- End of support for View Engine: Angular 13 is the last version of Angular to support the View Engine. All future version of Angular will use the Ivy rendering engine.
Additional details on each feature of Angular 13 are now available.
Angular 14
Angular 14 was released on June 8, 2022. It is a major release of Angular that includes a number of new features and improvements.
Here are some of the key features of Angular 14:
- Angular Ivy Animations: This feature allows Angular to animate components using the Ivy rendering engine. This can lead to significant performance improvements for animations.
- Standalone Components: This feature allows you to create components that can be used independently of any Angular application. This can be useful for creating reusable components or for exporting components to other frameworks.
- Optional Injectors in Embedded Views: This feature allows you to specify whether or not an injector is available in an embedded view. This can be useful for improving performance or for isolating the dependencies of an embedded view.
- New Change Detection Guides: The Angular team has released new change detection guides that provide more detailed information about how Angular change detection works. These guides can be helpful for understanding how to improve the performance of your Angular applications.
Additional details on each feature of Angular 14 are now available.
Angular 15
Angular 15 was released on November 16, 2022 and it’s latest angularjs version. It is a major release of Angular that includes a number of new features and improvements.
Here are some of the key features of Angular 15:
- Stable standalone APIs: This feature allows you to build applications without the Ng Modules. It also offers less boilerplate code, enhanced performance, directive composition API, and many other updates and features for developers in terms of experience and performance.
- Introducing a New API System: This feature introduces a new API system that makes it easier to create and maintain Angular applications.
- Debugging Made Easy With Improved Stack Traces: This feature improves the stack traces that are generated when Angular applications crash. This makes it easier to debug and fix errors.
- Improved Experimental ESbuild Support: This feature improves the support for the ESbuild bundler in Angular. This can lead to faster build times and smaller bundle sizes.
- Single File Components: This feature allows you to create components that are stored in a single file. This can make it easier to manage and maintain components.
- More Stable Image Directives: This feature improves the stability of the Image directive. This can lead to fewer errors and better performance.
- Stabilized MDC-Based Components: This feature stabilizes the MDC-based components in Angular. This means that they are now more reliable and easier to use.
Additional details on each feature of Angular 15 are now available.
Summary
In conclusion, the success of the Angular framework is due in large part to its consistent innovation and capacity for change. Although each new version has brought some changes, all angular versions have been built on a solid foundation that makes them easy to learn and use. To keep up with the latest trends and technologies, developers need to stay informed about Angular version history so they can make decisions based on what works best for their particular projects. By understanding this Angular version history, developers can ensure they are using the most current version of Angular and enjoy all its benefits. For more information of angular release available on Angular website